Inkscape es un programa libre que nos permite manipular gráficos vectoriales a través del estándar SVG (Scalable Vector Graphics). Sin embargo se queda corta esta descripción, ya lo verán mas adelante en nuestros tutoriales.
En esta primera parte veremos la preparación del documento en el que vamos a trabajar y la colocación de imágenes.
Primero que nada necesitamos una imagen para basarnos, puede ser algún boceto nuestro o una imagen que queramos trazar, en este caso usaré a Ringo del manga Air Gear creado por Oh! Great (Ogure Ito).
Nota: Vamos a usar una imagen de un manga, anime o caricatura porque será más fácil, ya que no utilizan muchos colores además de estar bien definidos.
Ya que la tenemos, abrimos Inkscape e insertamos sencillamente nuestra imagen en: Archivo > Importar, Seleccionamos la ubicación de la imagen y damos aceptar.
Nos pondrá dos opciones, enlazar e incrustar, estas opciones sirven mucho dependiendo el uso de nuestro archivo, si vamos a traer el archivo de un lugar a otro lo mejor es incrustar las imágenes, hará más pesado nuestro archivo pero no tendremos problemas al mover o borrar las imágenes en nuestro disco duro, mientras que si seleccionamos enlazar, nosotros podemos cambiar las imágenes en cualquier momento sin necesidad de abrir inkscape, siempre y cuando conserven el mismo nombre y ubicación, además no aumentará el peso de nuestro archivo.
¡Y ahí esta! La imagen aparece a su tamaño normal, lo cual es más grande que mi espacio de trabajo, así que usamos las teclas – ó + del teclado numérico para ajustar el zoom y darnos cuenta que la imagen no deja ver la página, por lo cual irémos a:
Archivo > Propiedades del documento
damos click en el último icono de nuestra barra
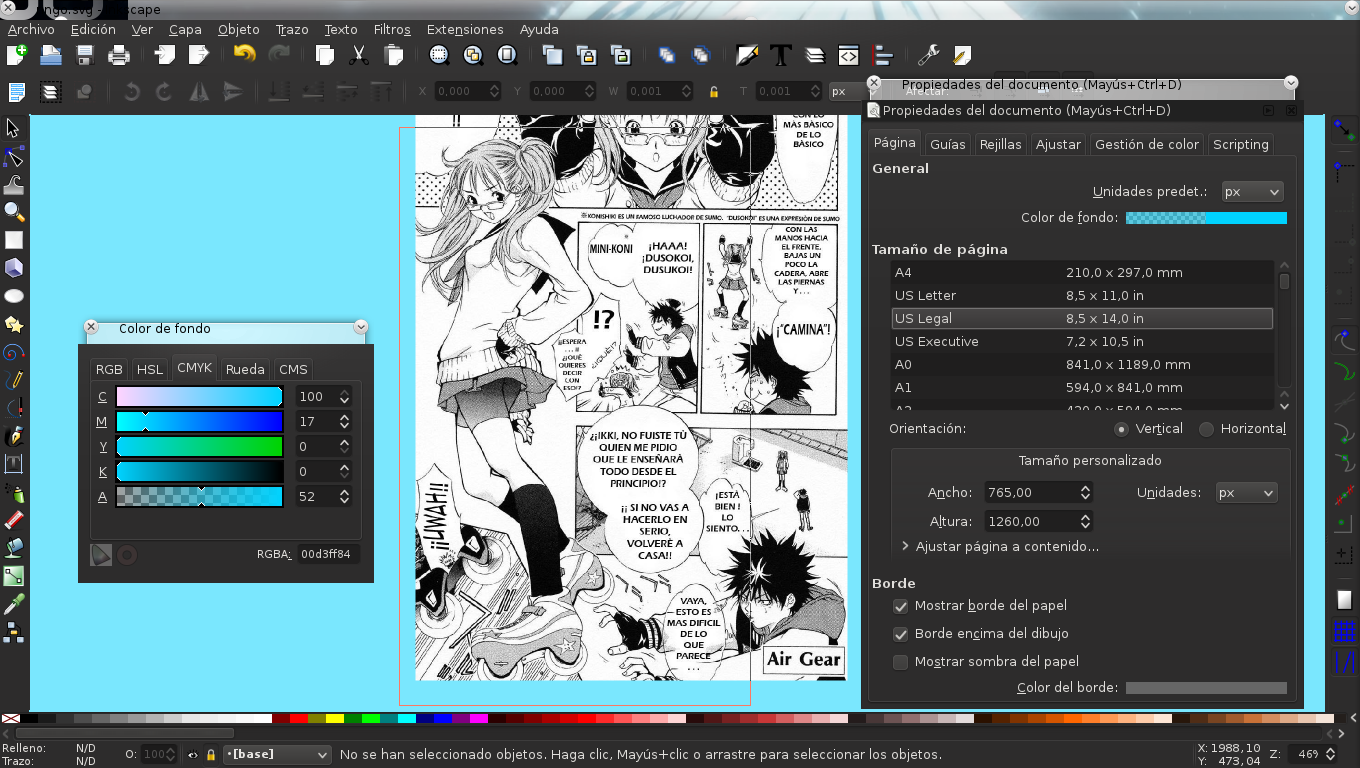
Aquí en propiedades, podemos modificar el color de nuestras guías, el tamaño de nuestra rejilla, asociar un perfil de color y añadir script externos, en caso de que necesitemos alguna opción ya sabemos donde encontrarla; por el momento modificaremos únicamente la pestaña página:
- Damos click en el color de fondo y lo ajustamos a un cyan para tener un contraste pues nuestra imagen resultante será en blanco y negro.
- Cambiamos el tamaño de página a US Legal para que entre nuestra protagonista completamente.
- Activamos la opción de “borde encima del dibujo” para poder ver las dimensiones de nuestra página.
- Arrastramos nuestra imagen hasta que este dónde y cómo queremos.
Por último solo cerramos el cuadro de propiedades, guardamos en: Archivo > Guardar
Y estamos listos para empezar a trabajar en nuestro archivo basicos.svg
Espero sus dudas ó comentarios.
Si quieres saber más acerca de inkscape o descargarlo gratuitamente puedes entrar a su sitio: inkscape.org
 Hola Geek
Hola Geek